1、想要实现的效果:
前提:使用的是amaze ui 的开关图标,开启的图标类名是am-icon-toggle-on、关闭的图标类名是am-icon-toggle-off;
在多个按钮的情况下,点击开关按钮,按钮左右切换,不受其它按钮影响;


2、目前实现的效果:
多个按钮只有一个可以开启和关闭,受其它按钮的影响,和循环有关;


代码:
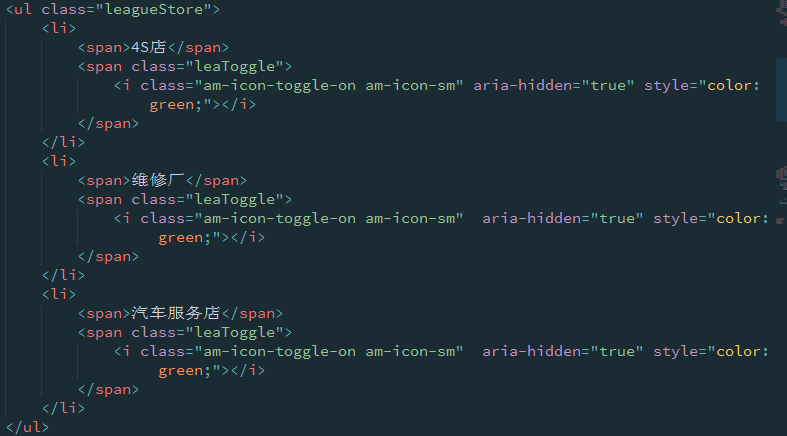
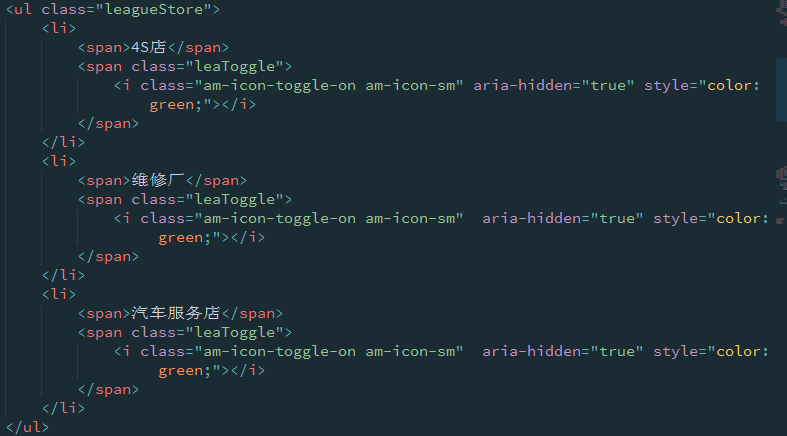
html:

js:

3、项目最终效果的实现
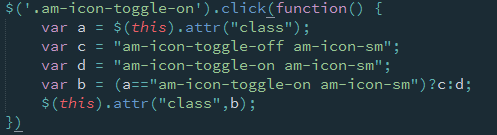
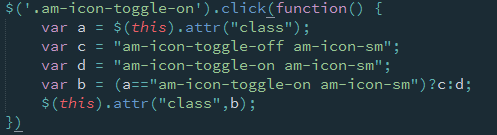
js:

三元表达式写法:

本文共 252 字,大约阅读时间需要 1 分钟。
1、想要实现的效果:
前提:使用的是amaze ui 的开关图标,开启的图标类名是am-icon-toggle-on、关闭的图标类名是am-icon-toggle-off;
在多个按钮的情况下,点击开关按钮,按钮左右切换,不受其它按钮影响;


2、目前实现的效果:
多个按钮只有一个可以开启和关闭,受其它按钮的影响,和循环有关;


代码:
html:

js:

3、项目最终效果的实现
js:

三元表达式写法:

转载于:https://www.cnblogs.com/dxt510/p/7463229.html